Diario de un programador.- Día 172
Siguiendo con los
formularios, el siguiente por ver es...
Formulario de lista de botones de opción
En apariencia este
formulario es parecido al anterior, pero es para seleccionar una sola opción en
múltiples alternativas. Como solamente una opción es seleccionada, el nombre no
usa arreglo como en el anterior formulario. Además, la palabra clave
"value" es obligatoria. El código es el siguiente:
<input type = "radio" name =
"semana" value = "lunes"/> Lunes <br/>
<input type = "radio" name =
"semana" value = "martes"/> Martes <br/>
<input type = "radio" name =
"semana" value = "miercoles"/> Miercoles <br/>
<input type = "radio" name =
"semana" value = "jueves"/> Jueves <br/>
<input type = "radio" name = "semana" value =
"viernes"/> Viernes <br/>
<input type =
"radio" name = "semana" value = "sabado"/>
Sabado <br/>
<input type = "radio" name =
"semana" value = "domingo"/> Domingo <br/>
Así es como se debería de ver:
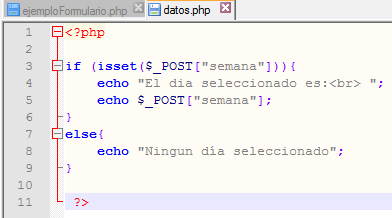
El otro documento php, como
se dijo anteriormente, solamente recibe un dato, por lo que se debería de ver
así:
<?php
if
(isset($_POST["semana"])){
echo "El dia seleccionado es:<br> ";
echo
$_POST["semana"];
}
else{
echo "Ningun
día seleccionado";
}
?>
Al ejecutar el código, esto es lo que tendría que salir:
Y como es de costumbre, al
escoger un día y seleccionar el botón "enviar", esto es lo que se
debería de ver:
Diario de un programador.- Día 173
Campos ocultos
Este campo no aparece en
pantalla, es invisible al usuario y sirve principalmente para efectuar
operaciones o cálculos que no necesitan ser vistos por el usuario.
El código es así:
<input type =
"hidden" name = "oculto" value = "Dato oculto
enviado"/> <br/>
La palabra clave
"value" contiene el valor oculto que será enviado al otro documento
php. Este dato es invisible en el documento principal.
El código completo es así:
El documento php que recibe los datos se ve así:
<?php
echo
$_POST["oculto"];
?>
Al ejecutar esto, se vería más o menos así:
Después de presionar el
botón "enviar", en el otro documento se puede apreciar el dato
enviado.
El botón Reset
Este botón sirve para borrar
todos los datos que se han introducido en el formulario. Su código es el
siguiente:
<INPUT TYPE = "reset" NAME = "borrar" VALUE =
"Borrar"/>
Como se puede ver, tiene los
mismos parámetros que el botón "submit". El código completo es el
siguiente:
Semana:
<FORM ACTION =
"datos.php" METHOD = "POST" NAME =
"formulario">
<input type = "radio" name =
"semana" value = "lunes"/> Lunes <br/>
<input type = "radio" name =
"semana" value = "martes"/> Martes <br/>
<input type = "radio" name =
"semana" value = "miercoles"/> Miercoles <br/>
<input type = "radio" name =
"semana" value = "jueves"/> Jueves <br/>
<input type = "radio" name =
"semana" value = "viernes"/> Viernes <br/>
<input type = "radio" name =
"semana" value = "sabado"/> Sabado <br/>
<input type = "radio" name =
"semana" value = "domingo"/> Domingo
<br/><br/>
<INPUT TYPE =
"submit" NAME = "enviar" VALUE = "Enviar"/>
<INPUT TYPE = "reset" NAME = "borrar" VALUE =
"Borrar"/>
</FORM>
Al ejecutar el código, el formulario se vería más o menos así:
Como se dijo anteriormente, ese botón borrará todos los datos
ingresados.
Ejercicios
Crear el siguiente formulario:
Este formulario debe crear datos similares al siguiente ejemplo en el
otro documento php
Respuesta
//formulario 1:
<H2> Formulario de datos personales</H2>
<FORM ACTION =
"datos.php" METHOD = "POST" NAME =
"formulario">
Nombre:<br/>
<input type = "text" name =
"nombre"/><br/>
Edad:<br/>
<input type = "text" name =
"edad"/><br/>
Contraseña:<br/>
<input type = "password" name =
"clave"/><br/><br/>
Sexo:
Masculino<input type = "radio"
name = "genero" value = "Masculino"/>
Femenino<input type = "radio"
name = "genero" value =
"Femenino"/><br/><br/>
Idioma:
<select name =
"idioma">
<option value =
"Español">Español</option>
<option value =
"Ingles">Ingles</option>
<option value =
"Frances">Frances</option>
<option value =
"Aleman">Aleman</option>
<option value =
"Japones">Japones</option>
<option value =
"Otro">Otro</option>
</select><br/><br/>
Intereses:<br/>
<input type = "checkbox" name =
"intereses[]" value = "Ciencia"/>Ciencia<br/>
<input type = "checkbox" name =
"intereses[]" value =
"Tecnología"/>Tecnología<br/>
<input type = "checkbox" name =
"intereses[]" value = "Moda"/>Moda<br/>
<input type = "checkbox" name =
"intereses[]" value = "Juegos"/>Juegos<br/>
<input type = "checkbox" name =
"intereses[]" value =
"Otros"/>Otros<br/><br/>
Otros intereses:<br/>
<textarea name =
"comentarios"></textarea><br/><br/>
<INPUT TYPE =
"submit" NAME = "enviar" VALUE = "Enviar"/>
<INPUT TYPE =
"reset" NAME = "borrar" VALUE = "Borrar"/>
</FORM>
//formulario 2
<?php
echo "<b>Nombre:</b> ",
$_POST["nombre"],"<br/>";
echo "<b>Edad:</b>
", $_POST["edad"],"<br/>";
echo
"<b>Clave:</b> ",
$_POST["clave"],"<br/><br/>";
//Sexo
if
(isset($_POST["genero"])){
echo "<b>Genero:</b> ";
echo
$_POST["genero"],"<br/><br/>";
}
else{
echo "Ningun
genero seleccionado<br/>";
}
//idioma
echo "<b>Idioma:</b> ",
$_POST["idioma"],"<br/><br/>";
//intereses
if
(isset($_POST["intereses"])){
echo "<b>Intereses:</b><br/> ";
foreach
($_POST["intereses"] as $valor){
echo $valor, "<br>";
}
}
else{
echo "Ningun
interes seleccionado<br/>";
}
//otros interes
echo "<br/><b>Otros intereses:</b><br/>
", $_POST["comentarios"],"<br/>";
?>
Esto es todo. Espero les haya gustado y lo hayan entendido. Saludos y hasta la próxima
Gustavo J. Cerda Nilo
Mayo 2016, Septiembre 2016


















No hay comentarios:
Publicar un comentario